A layout group is an element in a form screen. It contains a number of form components and other layout groups. With layout groups you can achieve virtually any kind of visual layout.
There are two different kinds of layout groups: vertical and horizontal groups. A horizontal group puts the contained elements side by side, while a vertical group organizes them from top to bottom. Essentially, the top-level of a form screen is a vertical layout group itself.
Use case: Side by side
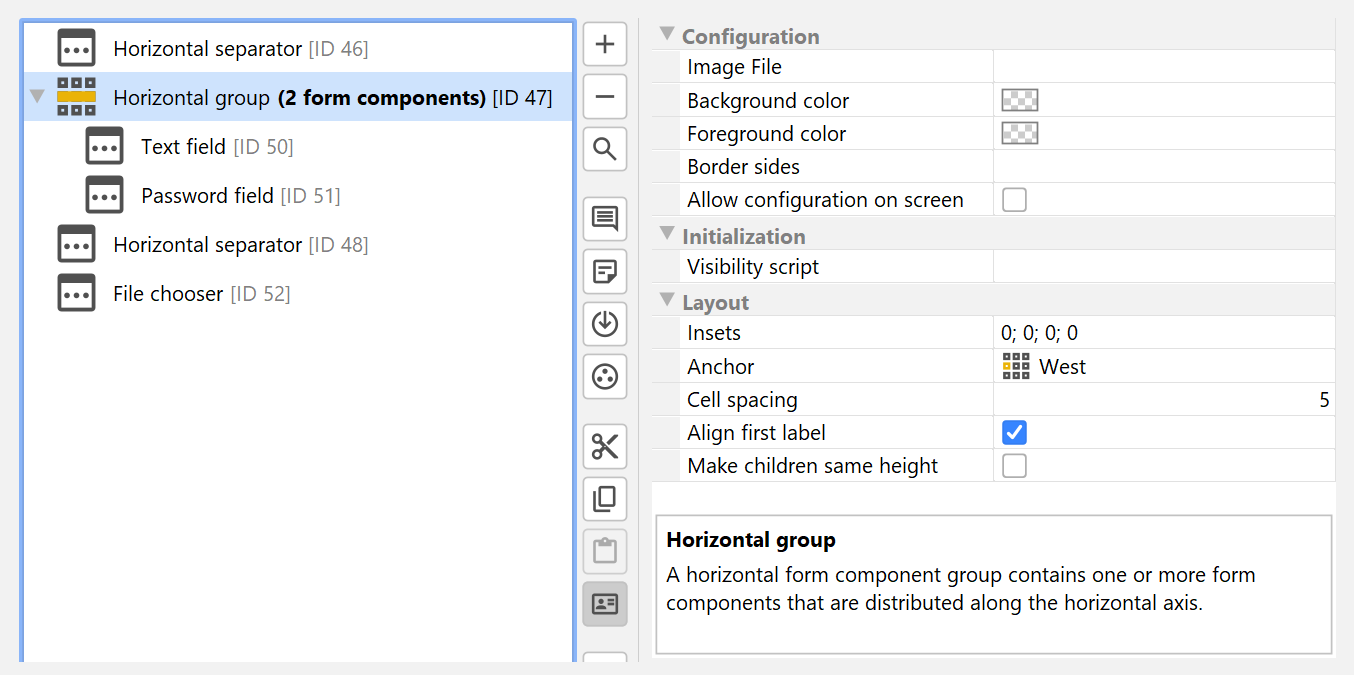
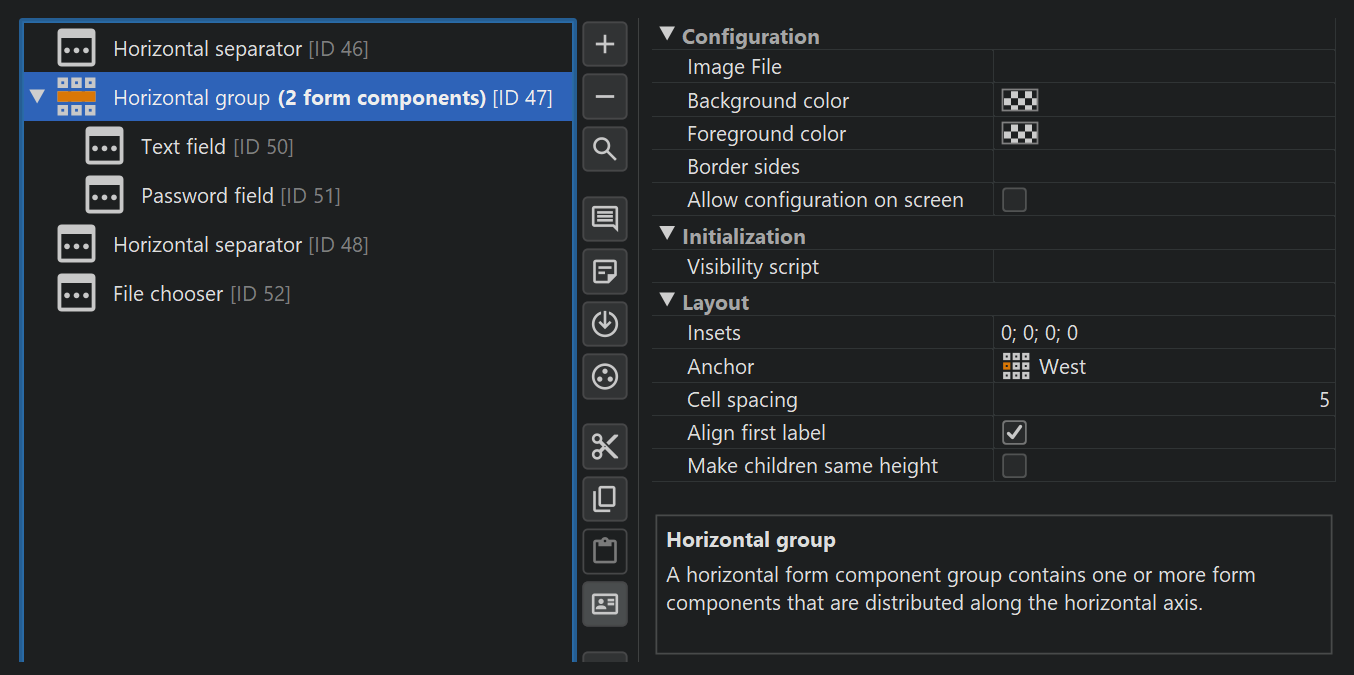
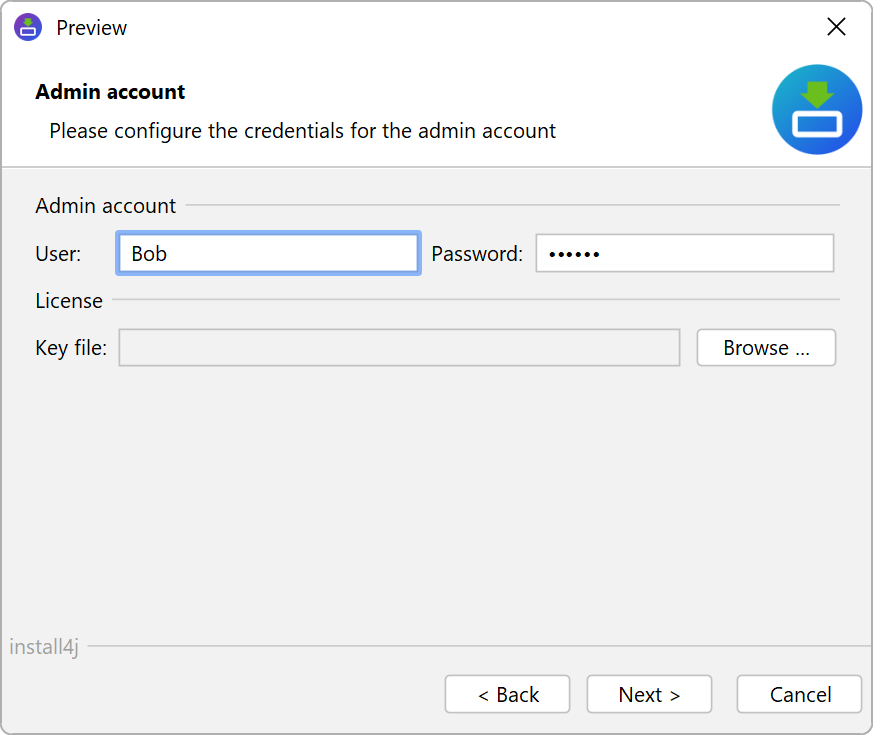
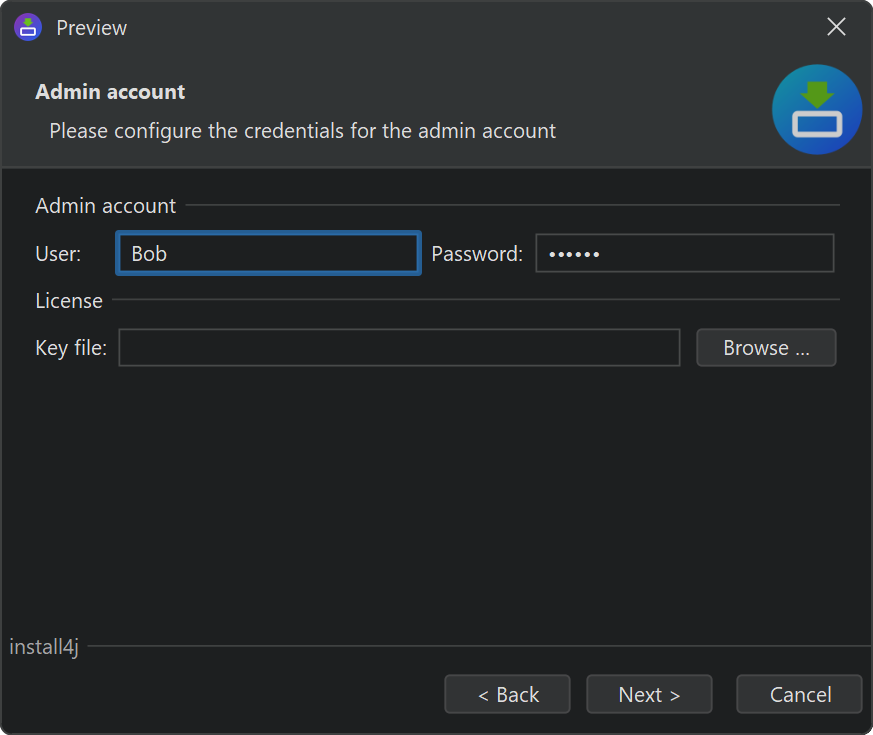
Putting two form components side by side is done with a single horizontal group:
The leading labels of the first form component in the horizontal layout group ("User:") and those of the form components on the same level as the horizontal group ("Key file:") are aligned. There is a property on the horizontal layout group to switch off this alignment.
Use case: Two columns
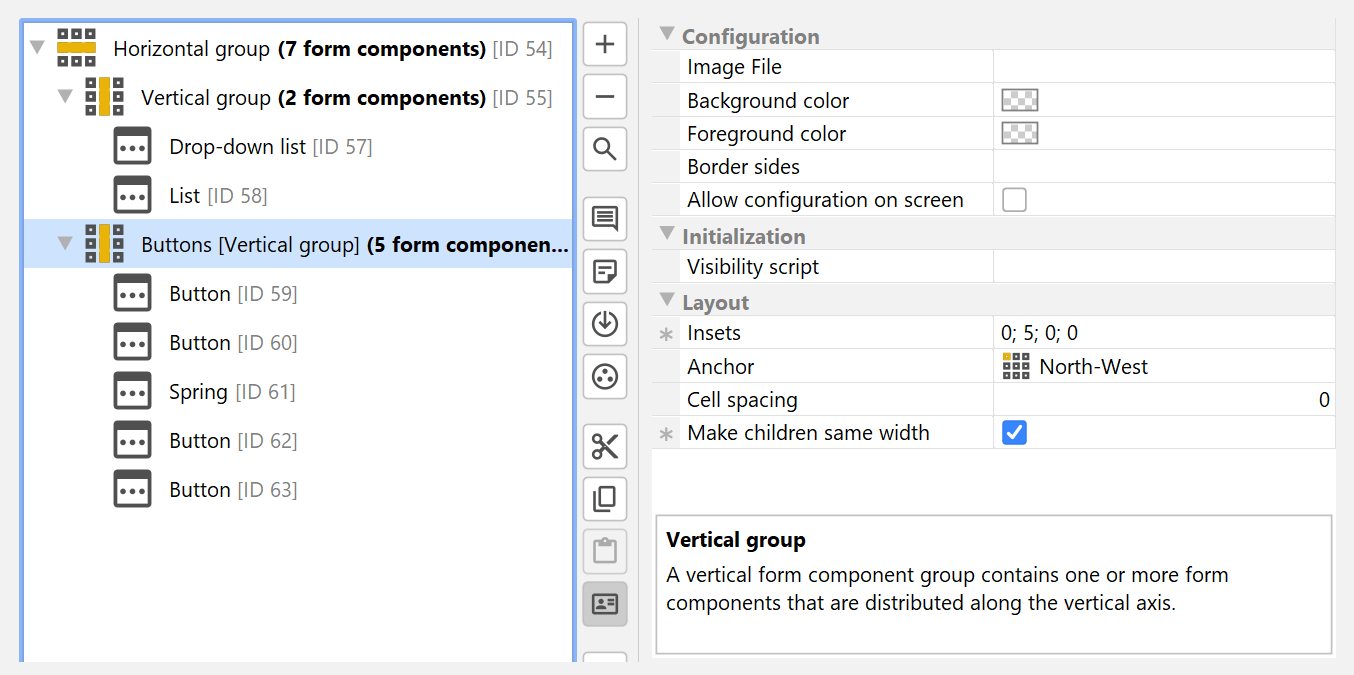
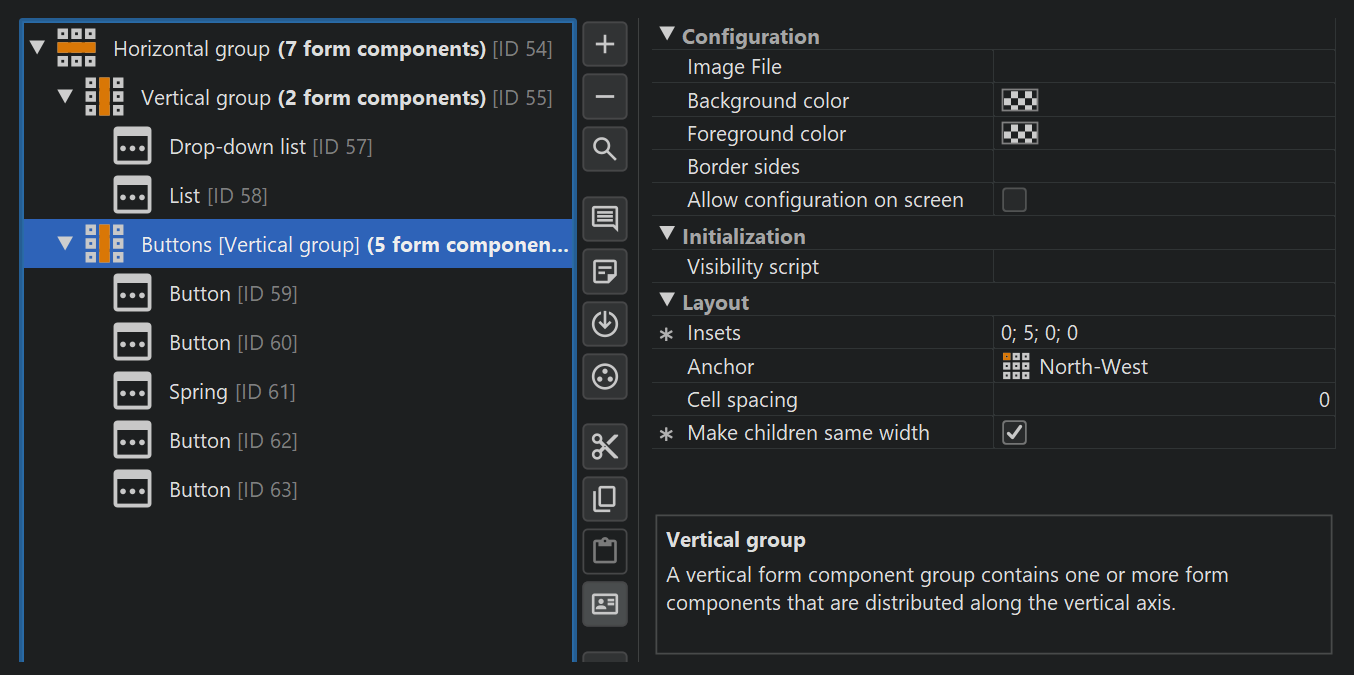
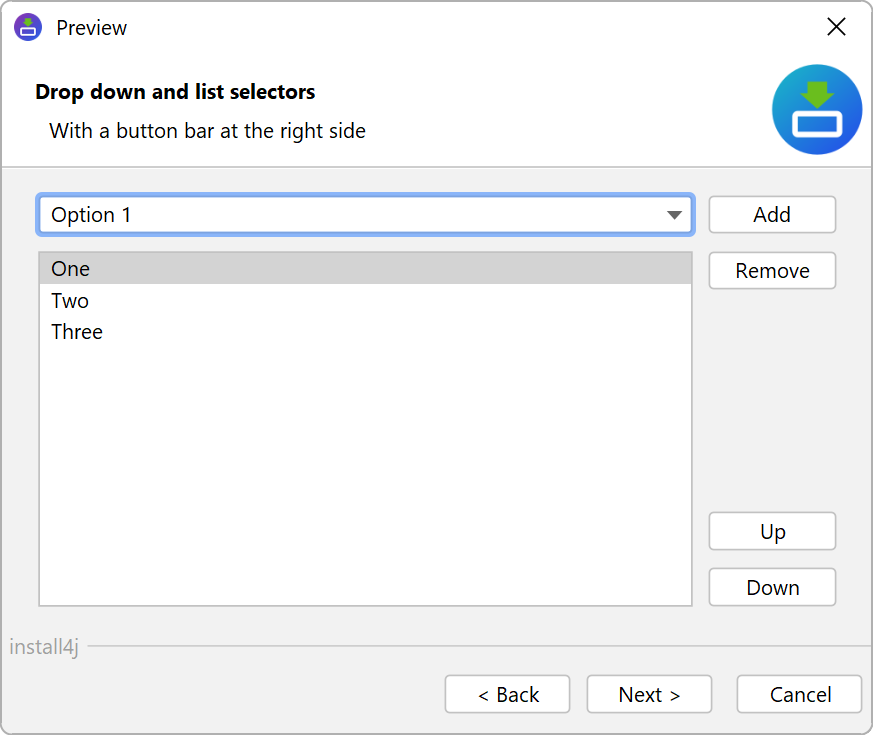
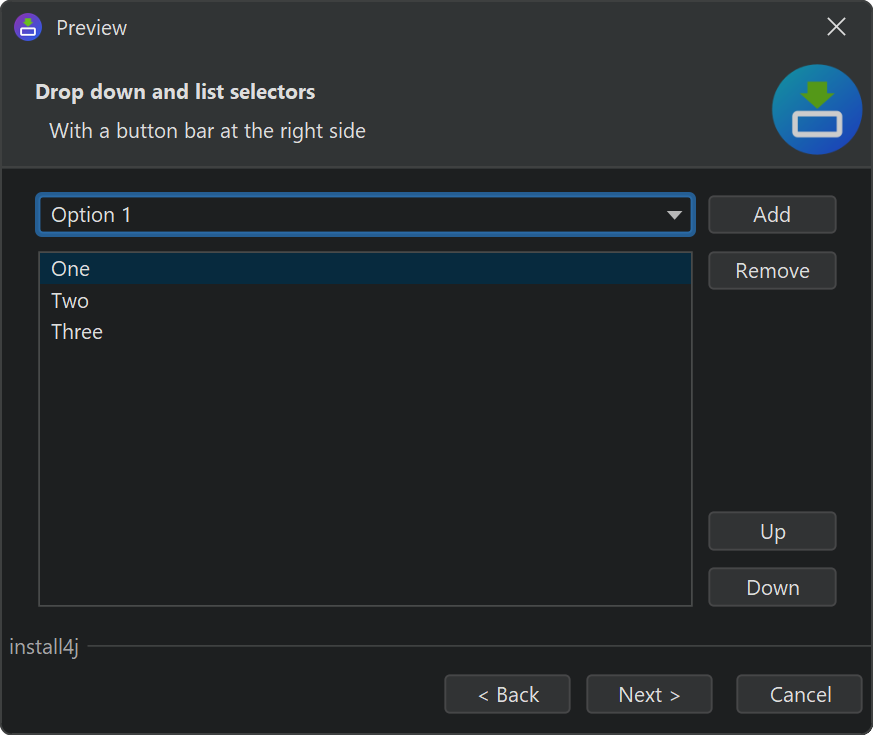
Two columns of form components are realized with two vertical layout groups inside a horizontal layout group:
In this case the second column with the buttons takes up a fixed amount of horizontal space, because buttons do not automatically grow beyond their preferred size. To make all buttons of equal size, the "Make children same width" property has been selected. Two buttons are aligned at the top of the column, two buttons at the bottom. This is achieved with a "Spring" form component after the second button that has its axis set to "Vertical". It pushes all further components to the bottom.
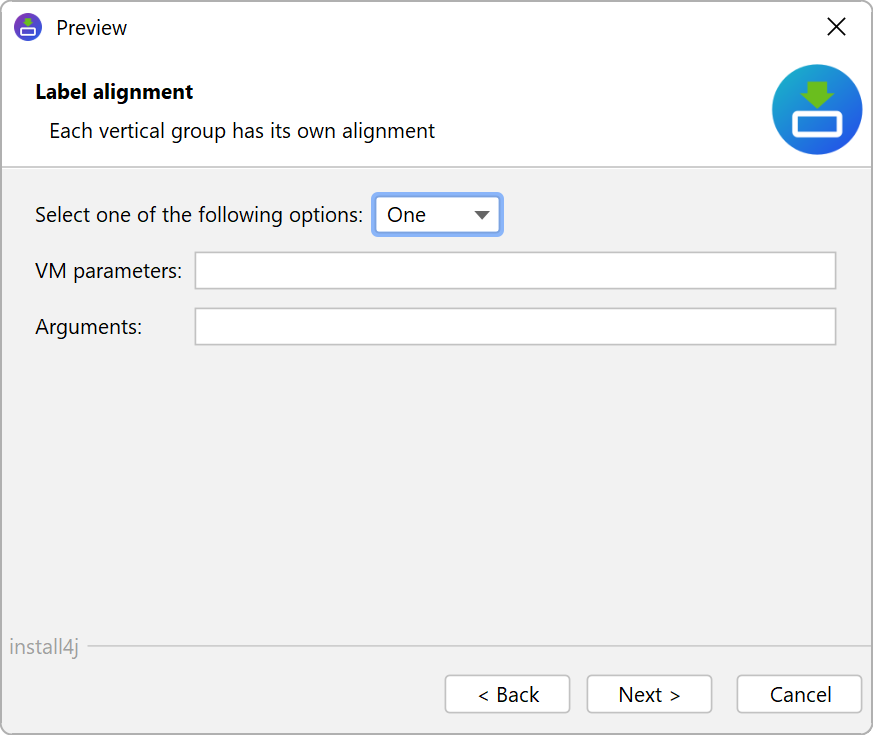
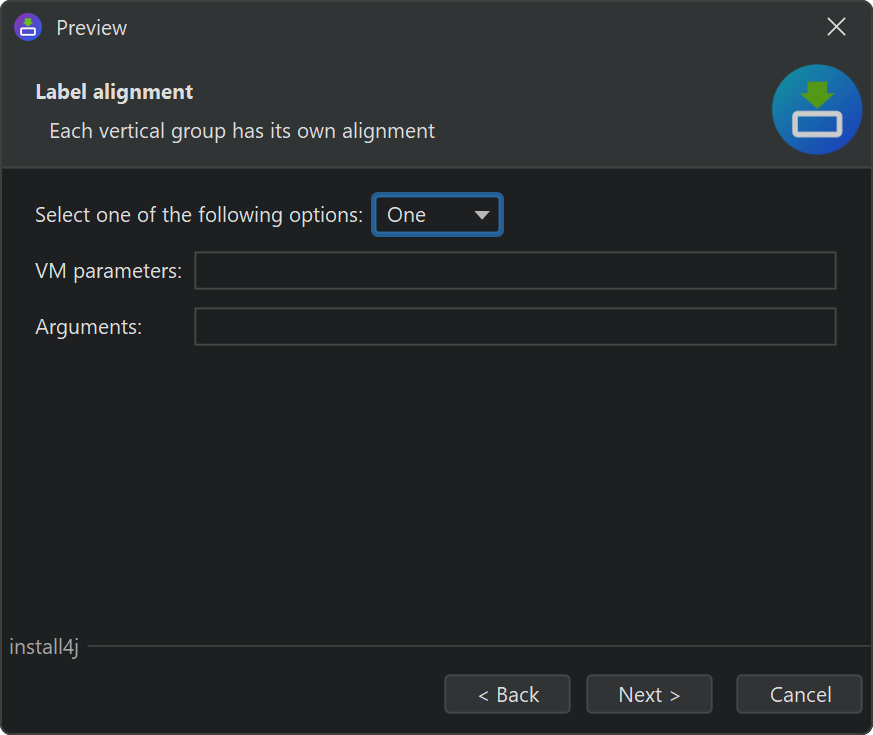
Use case: Breaking label alignment
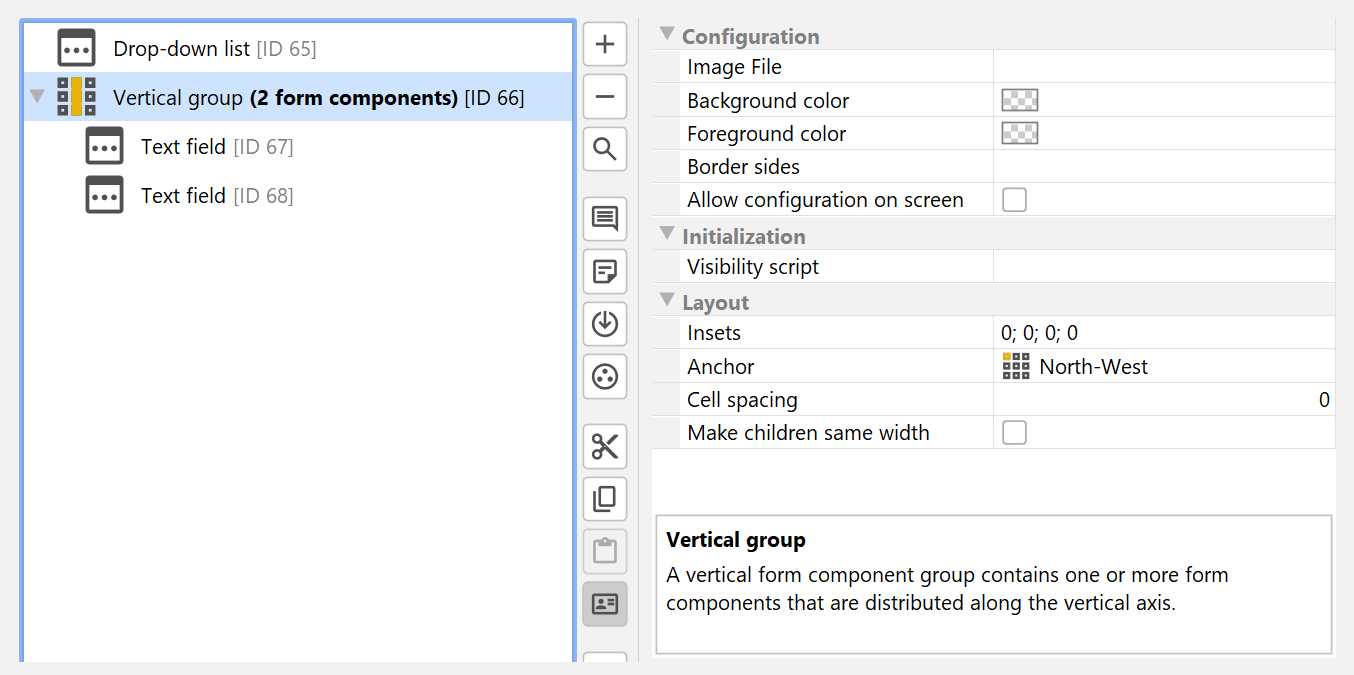
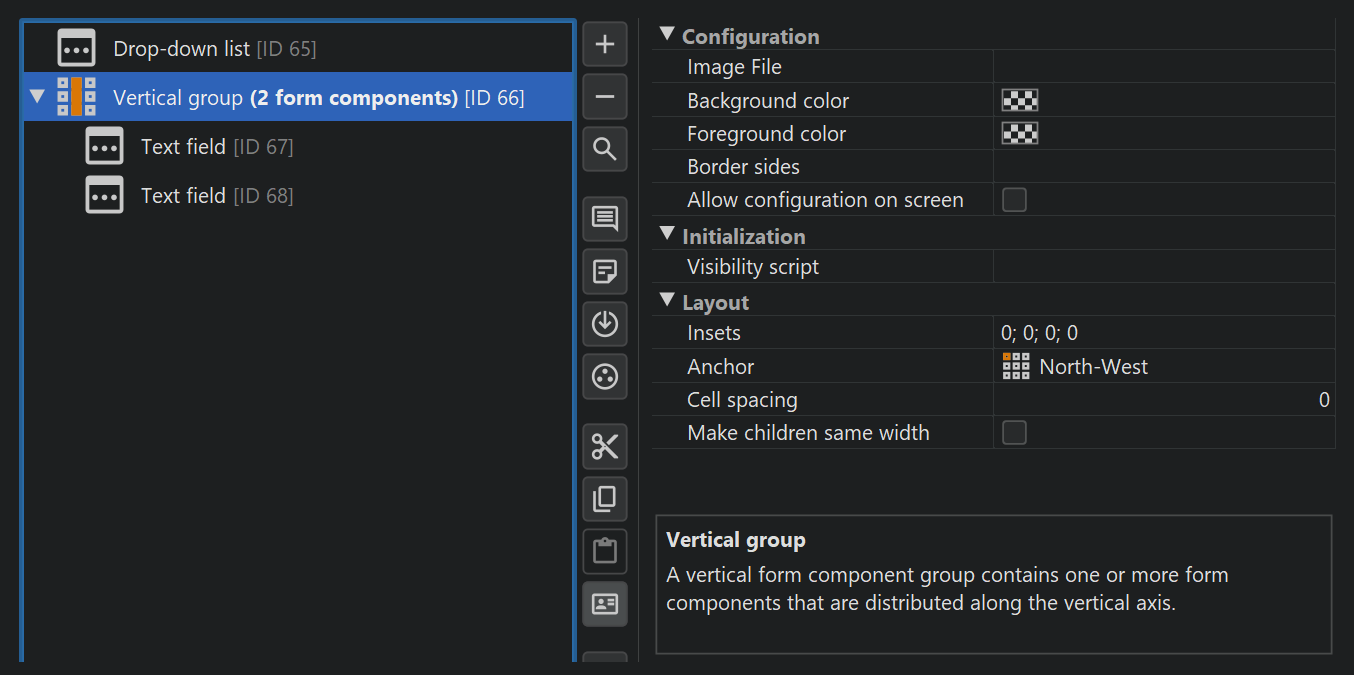
Alignment of leading labels can be broken by introducing vertical layout groups:
Here, the long leading label of the first form component does not enlarge the leading labels of the two text field form components. The latter are aligned only among themselves.
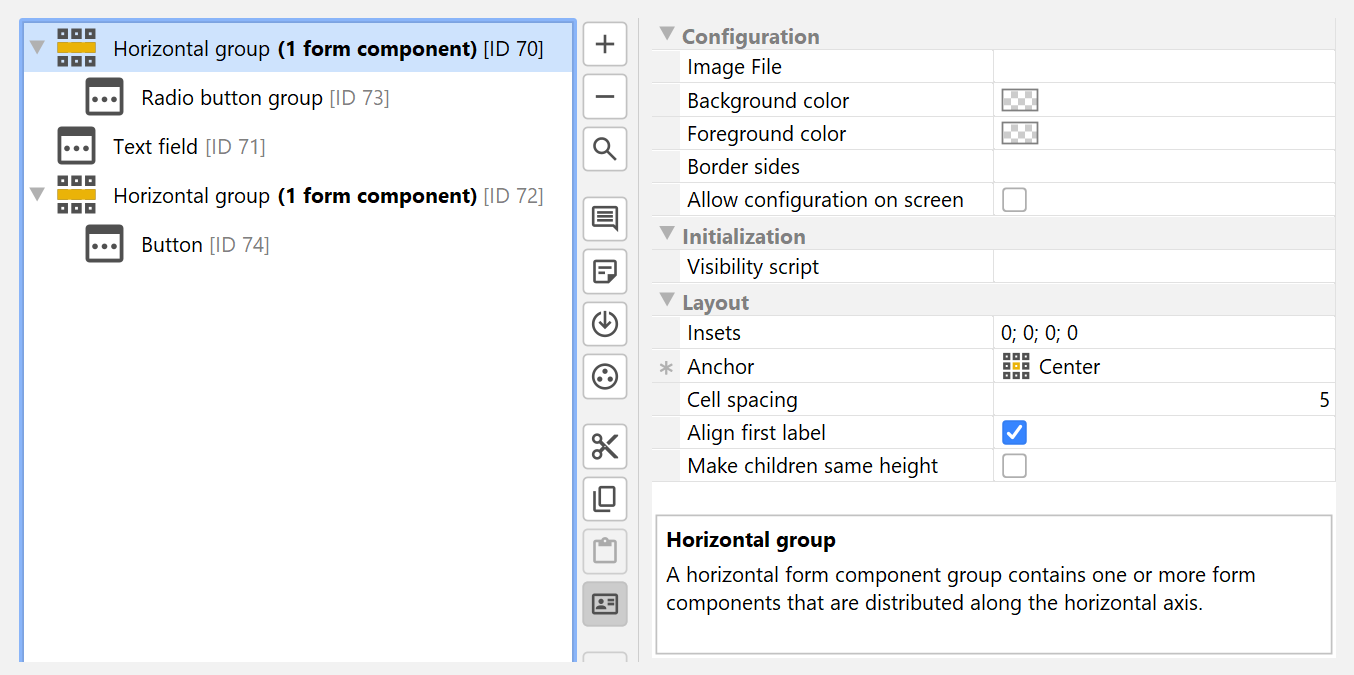
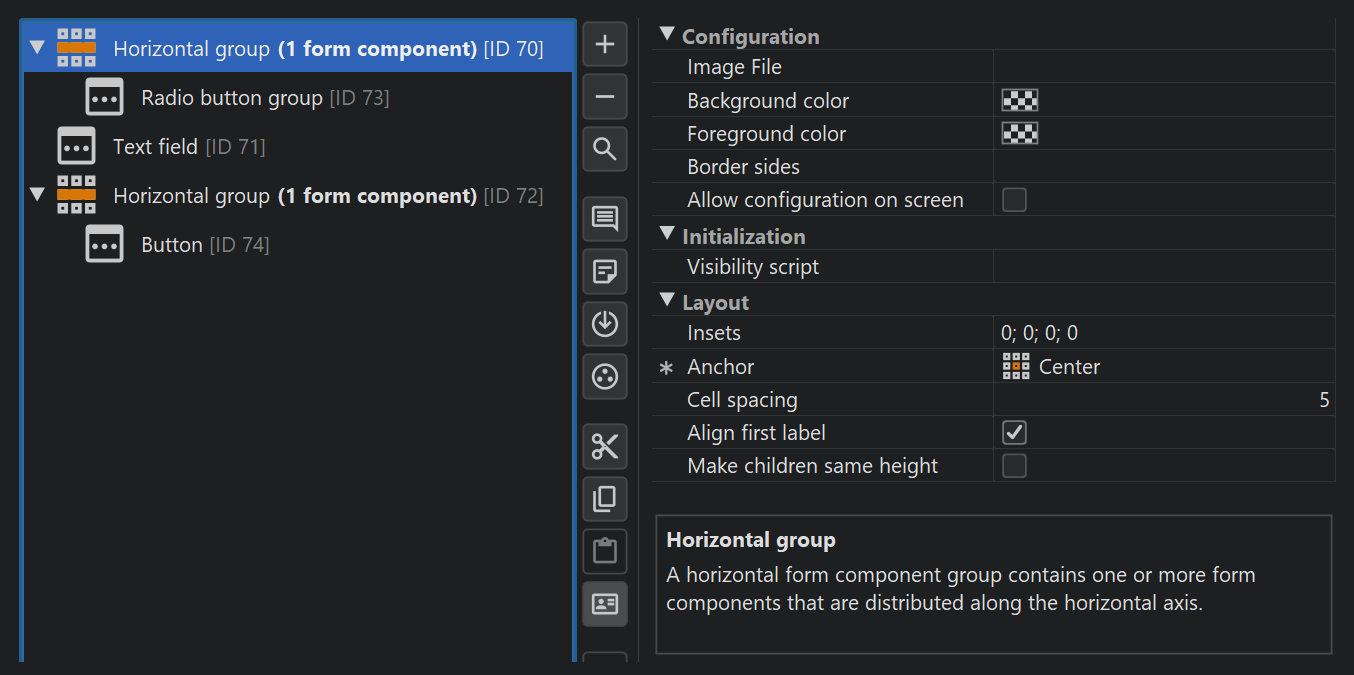
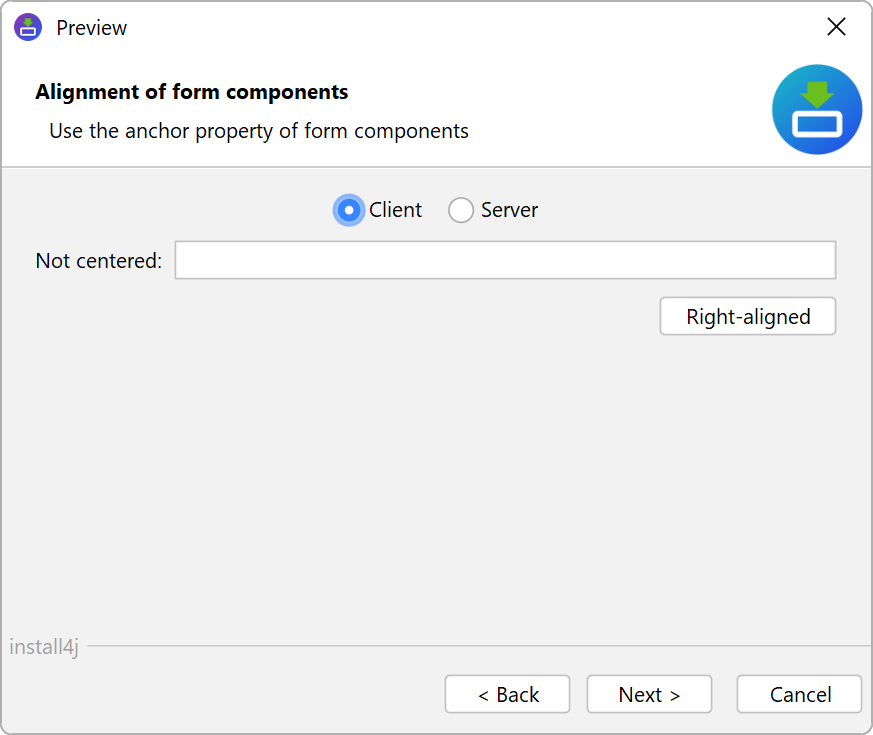
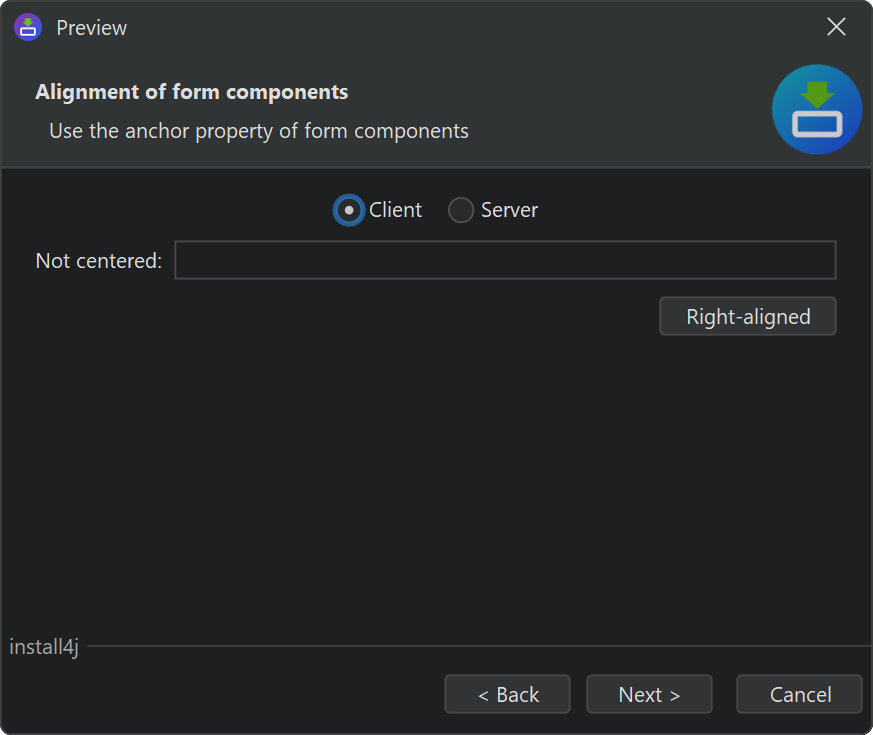
Use case: Center and right alignment
Single form components can be centered or right-aligned if you enclose them in a horizontal layout group and set the "Anchor" property on the layout group accordingly.
For the layout group with the radio button group, the anchor has been set to "Center", for that with the button the anchor has been set to "East". This only works with form components that do not grow horizontally. Some form components that do grow horizontally can be restricted to a fixed horizontal size, such as the text field by specifying a non-zero column count.